前ページでは超初心者向けにワードプレス・ザ・ソニックを使用した記事を打つまでの初期設定を紹介してきました。
↓↓↓前ページ
このページではワードプレスの初歩の基本的な操作方法を説明します。
- 記事の新規作成
- タイトルを決める
- ブロック単位
- 保存方法
- 改行
- 段落
- 見出し
- リスト
これらの初歩の基本操作を理解することで、このあと行うサイト運営における重要な基本設定をスムーズに編集できるようになります。
目次
記事を新規作成することですべてが始まる

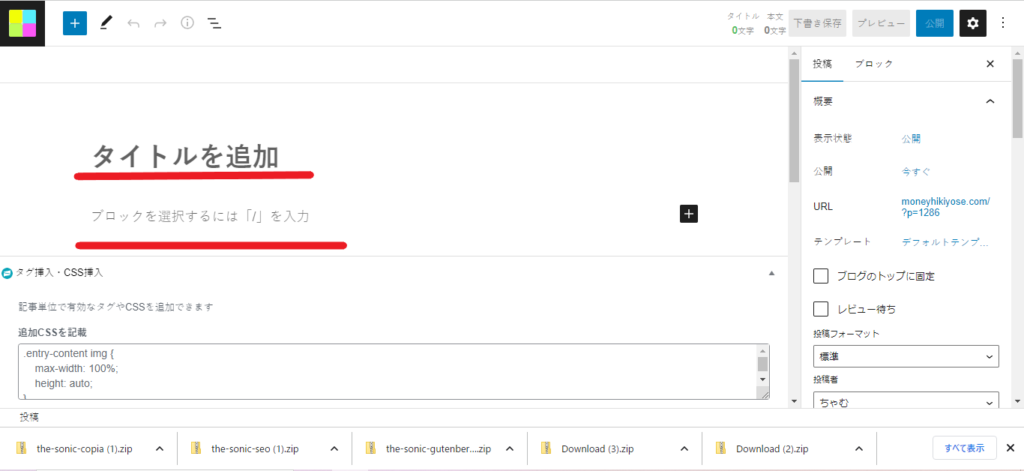
管理画面>投稿>新規追加をクリックすると

ワードプレスで作業を始めるときはいつでもこのような画面構成から始まります。
(例えば、投稿の新規追加、固定ページの新規追加、再利用ブロック管理の新規追加など)
「タイトルを追加」をクリックして入力します。
その下の「ブロックを選択するには「/」を入力」に文章を入力します。

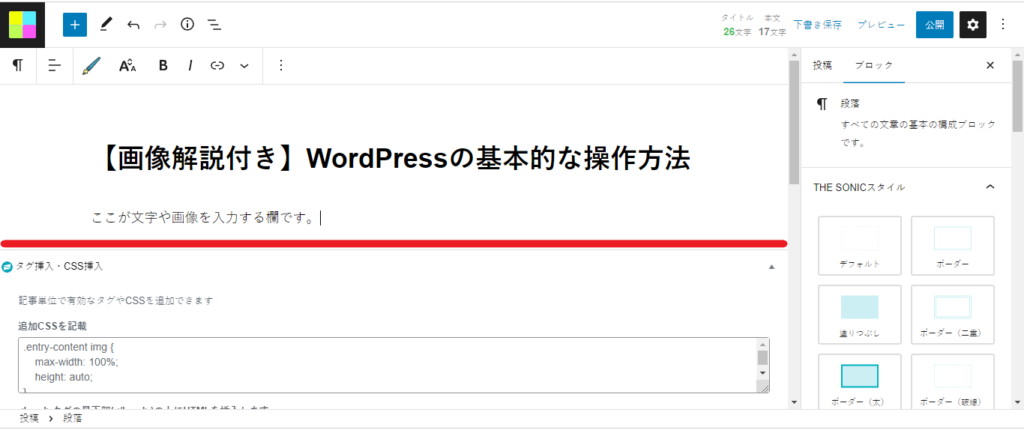
タイトルと本文を入力しました。
ちなみに画像の赤い線より下の部分は細かな設定ができます。将来、使用する時期が来ますので今は気にしなくてよいです。
基礎①記事のタイトルを決める
タイトルについて
基本的に文字を入力するだけで自動で大きく表示しますので、記事を最後まで読んでもらえるようなキャッチ―なタイトルにするよう心がけましょう。
何度でも修正は可能ですが、GoogleやYahooなどの検索エンジンは最初のタイトルを覚えがちです。そして編集ページで修正してもすぐには検索後の表示に反映させません。ですので修正の都度覚え直してもらう手続きも面倒なのであまり頻繁な変更はおススメできません。
基礎②ブロックという単位
ワードプレスで文章の入力や装飾とか画像を挿入するのにブロックという単位での操作となることが特徴です。
例をお見せします。
ーーーーー例ーーーーー
文章を打つ エンターキーを押すとそのブロック(という単位)は完了。
この↑黄色い枠の文章すべてがブロックという単位の中に入っているということです。
しかし文章を打つ シフトキーを押しながらエンターキーを押すと ブロックは完了せず、改行となる。
こんな感じ。
何行打ってもシフトキー+エンターキーであれば、それが一つのブロック(枠)の中にあり、まとめて編集が可能になる。
この↑黄色い枠の文章すべてが改行されてもブロックという単位の中に入っているということです。
同じ文章でもブロックという単位で装飾が変えられるという例はこちら↓↓↓

WordPressの基本的な操作方法の画像
↑↑↑「画像」と「WordPressの基本的な操作方法の画像」の文章が一つのブロックを形成しています。
ーーーーー例はここまでーーーーー
まずはブロックという単位を理解しましょう。
基礎③保存方法
記事を書いたら保存が必要です。

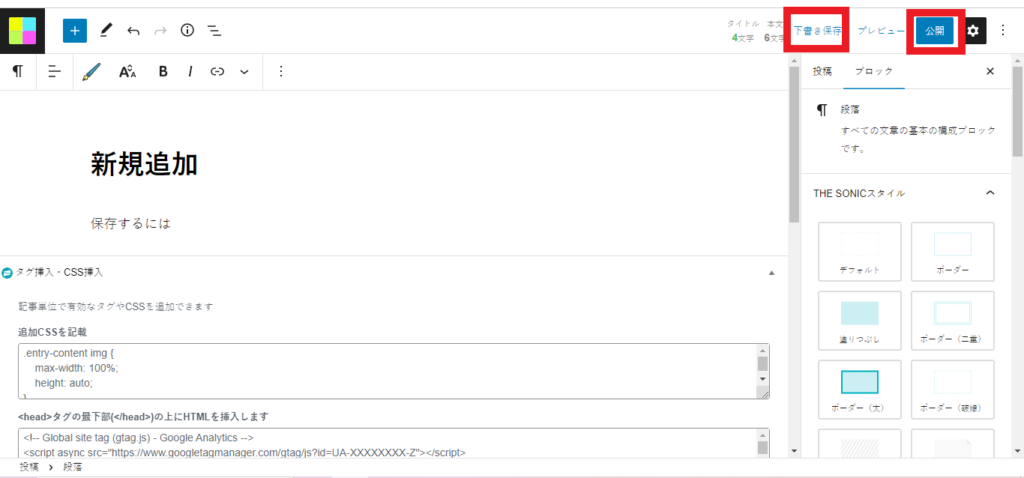
画面右上「下書き保存」を押します。
基本的に「下書き保存」を押す習慣になればよいのですが、その右に目立っている「公開」ボタンがあります。慣れないうちはうっかり「公開」ボタンを押してしまうこともあります。記事は当然のことながら公開状態となります。(公開するときに自動保存します。)

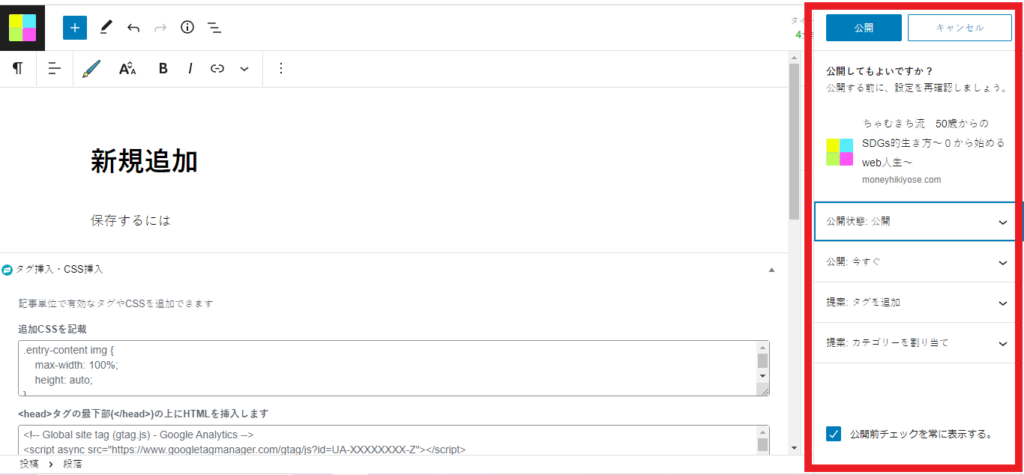
ですが、公開する前に一旦意思確認してくれますので、間違って押しても安心です。
公開した後、「非公開」という設定もできます。
公開する前は「下書き保存」で保存しますが、公開後は「下書きへ切り替え」と表示されるようになります。
個人的には「下書き保存」が使いやすいと感じております。下書きと非公開をどう使い分けるのかは、そのサイトの運用方針次第ですのでうまく使い分けてみてください。
基礎④改行するには
基本的には、改行はエンターキーを押して行います。改行することで新しい枠(ブロック)が発生します。
時々、文章と文章の間または画像と画像の間や画像と文章の間などにブロック(枠)を挿入したい時があります。
そんなときに+アイコンを使います。
+アイコンと「段落」アイコン

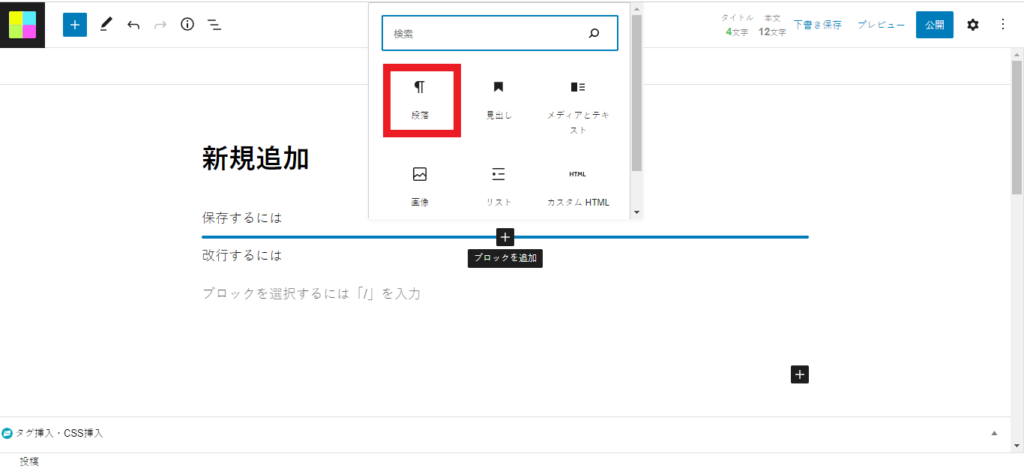
文章と文章の間にカーソルを合わせると、青いラインと+アイコンが出現します。
+アイコンをクリックすると、

6つのアイコンが表示されますので、赤枠の「段落」アイコンをクリックすると1枠(ブロック)が挿入されます。
ブロックが増えたことで入力しやすくなりました。

画面左上の+アイコンや中央付近に出現する+アイコンは同じものです。
ブロックの挿入や装飾を行います。
以上が改行の仕方です。
基礎⑤ブロックの削除のやり方

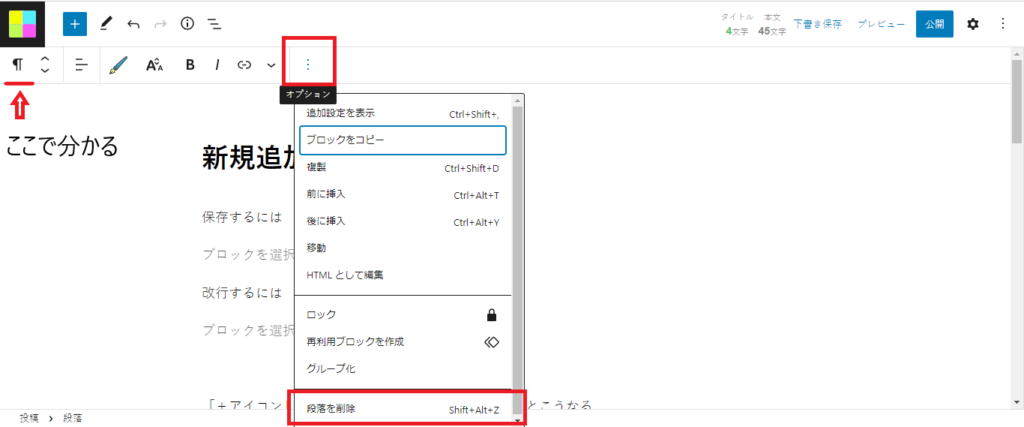
赤枠の3つの縦・・・「 」のことを正式名称「縦三点リーダー」と言います。
「 」をクリックして縦長のメニュー一覧が表示されます。その一番下に「段落を削除」とあります。
削除したいブロックが「段落」であれば「段落を削除」、いろんな装飾のブロックによって「〇〇〇の削除」と変化します。
左上のアイコンでどの装飾ブロックか確認できます。
+アイコン内のボタン一覧
余談ですが、+アイコンの中には複数のアイコンがあります。
今回は、完全初心者のための基本操作ができるようになるためのページなので必要項目を説明します。
よく使用するアイコンは10個程度ですのですぐ慣れます。
その中でも特によく使う「段落」「見出し」「リスト」の3つを紹介します。
以下にすべてのアイコンを各項目ごとにまとめてありますが、広げると数の多さに「これ全部覚えるのかぁ」とモチベーション低下を招いてしまう可能性がありますので、今はこれだけあるのかを知るくらいに留めてください。
モチベーションを下げたくない方は次の段落「見出しアイコンを使用すると」をクリックするかページをスクロールしてください。
別記事で各アイコンの使用方法を載せます。(現在作成中)
ちなみにプラグインを導入すると増えていきます。
「THE SONIC」の項目がWordPressテーマ「THE SONIC」オリジナルとなっておりアフィリエイトを効率よく行えるために考え抜かれた機能です。記事を書くのに必要ですので少しづつ慣れていきましょう。
「段落」「見出し」「リスト」「引用」「クラシック」「コード」「整形済みテキスト」「プルクオート」「テーブル」「詩」
「タイムライン」「コメントボックス」「ふきだし」「Q&A」「ダブルボタン」「A/Bテスト」「タイトルボックス」「内部/外部ボタン」「ASP広告ボタン」「ランキング」「アコーディオン」「メリット・デメリット」「レビューボックス」(「Prop and Cons 構造化」)
「画像」「ギャラリー」「音声」「カバー」「ファイル」「メディアとテキスト」「動画」
「ボタン」「カラム」「グループ」「横並び」「縦積み」「続き」「ページ区切り」「区切り」「スペーサー」「Rinker」
「アーカイブ」「カレンダー」「カテゴリー一覧」「カスタムHTML」「最新のコメント」「最新の投稿」「固定ページリスト」「RSS」「検索」「ショートコード」「ソーシャルアイコン」「タグクラウド」「Contact Form7」
「ナビゲーション」「サイトロゴ」「サイトのタイトル」「サイトのキャッチフレーズ」「クエリーループ」「投稿一覧」「アバター」「投稿タイトル」「投稿の抜粋」「投稿のアイキャッチ画像」「投稿コンテンツ」「投稿者」「投稿日」「カテゴリー」「タグ」「次の投稿」「前の投稿」「続きを読む」「コメント」「投稿コメントフォーム」「ログイン/ログアウト」「タームの説明」「アーカイブタイトル」「検索結果のタイトル」「投稿者のプロフィール情報」
「埋め込み」「Twitter」「YouTube」「WordPress」「SoundCloud」「Spotify」「Flickr」「Vimeo」「Animoto」「Cloudup」「Crowdsignal」「Dailymotion」「imgur」「issuu」「Kickstarter」「Mixcloud」「Pocket Casts」「Reddit」「ReverbNation」「Screencast」「Scribd」「Slideshare」「SmugMug」「Speaker Deck」「TikTok」「TED」「Tumblr」「VideoPress」「WordPress.tv」「AmazonKindle」「Pinterest」「Wolfram」
「見出し」アイコンを使用すると
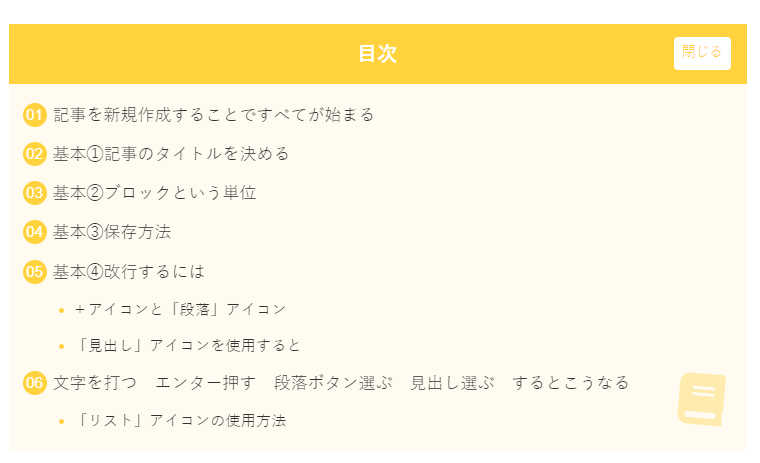
目次を作ることができます。目次とはユーザーが求める情報を素早く提供できるようになる機能です。以下のような画像を目にしたことがあるはずです。

目次を入れて、読みたい項目まで移動できる機能をつけることで、ユーザーが求める情報を素早く提供できることが、目次を入れるもっとも大きなメリットです。
それでは実際にやってみます。
ーーーーー練習ーーーーー
「+アイコン」押す 「見出し」アイコン押す 見出しと表示される行が出現するので見出しと書いてあるところに文字を打つ するとこうなる
文字を打つ するとこうなる
H2の見出しはこれ↑↑↑です。
ーーーーー練習ここまでーーーーー

「見出し」内に書かれた「文字を打つ するとこうなる」の所をクリックすると左上に「H2」が表示されクリックするとH1 H2 H3 H4 H5 H6と選択できます。
ワードプレスでは「H1」はタイトルに自動的に使用しているので1記事にタイトルが複数あるのは変なサイトとGoogleなどの検索エンジンに判断されるので使わないよう注意しましょう。
「H2」が「見出し」アイコンを押すと自動で表示されます。
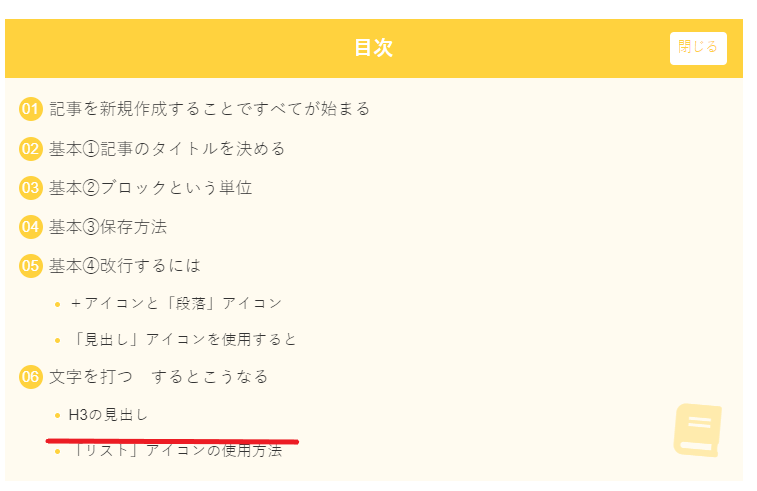
H3の見出し
H4の見出しは目次に表示されません
H5の見出しは目次に表示されません
H6の見出しは目次に表示されません

初期設定で「見出しのH3」まで表示するようになっています。赤線の所にH4以降表示されていないことがわかります。
「管理画面」>「外観」>「カスタマイズ」>「記事設定」>「目次の設定」で変更可能ですが変更しなくてよいです。
注意点が3つあります。
1つ目は、編集中(編集画面で入力中)には表示されません。記事として公開されると表示されます。(画面右上にあるプレビューでも見れます)
2つ目は、画面右上の「設定(歯車マーク・ギア)」>「目次」>「目次設定」>「目次非表示」の□にチェックを入れない。
3つ目は、見出しを最低3つ作ってください。
この3つを注意していれば、公開時に目次が自動表示されます。
「リスト」アイコンの使用方法
「リスト」を使用するとこのような一覧を作成することができます。
果物一覧
- ミカン
- リンゴ
- パイナップル
- ブドウ
- サクランボ
ーーーーー練習ーーーーー
「+アイコン」押す 「リスト」アイコン押す ・リストと表示される行が出現するのでリストと書いてあるところに文字を打つ するとこうなる
- 文字を打つ
次に
- 文字を打つ そしてエンターキーを押すと
以下のようにリストの下に自動で・リストと表示される行が出現します。
- 文字を打つ
- リスト
ーーーーー練習ここまでーーーーー
ここまでが初歩の基本操作方法です。
まとめ
このページではワードプレスをスムーズに使いこなすための初歩の基本的な操作方法を説明しました。
- 記事の新規作成
- タイトルを決める
- ブロック単位
- 保存方法
- 改行
- 段落
- 見出し
- リスト
これらの初歩の基本操作を理解することで、このあと行うサイト運営における重要な基本設定をスムーズに編集できるようになります。

