超初心者の私がブログを始めて記事を書いたけれど、どうもすっきりした構成にならない。見た目がスマートじゃない。これは読んでもらえない感じだな。と思ったことはないですか?
その問題の一つの解決策としましては、「目次」があることで一気に解決します。
他の人のサイトを見て読みやすいと感じるのはうまく「目次」が挿入されているからなんです。
それでは、どのようにすればワードプレスソニックで「目次」を作れるのかを見ていきましょう。
ソニックにおいて「目次」というのは初めからここに目次を作るぞ。と決めて作ることはありません。
では、どのように作るかといいますと、言葉で言い表すならば見出しをいくつか作ると自動で目次が完成し、記事の内容に入る少し上の部分に表示してくれる。という感じになります。
それでは今回は、簡単な例文を作りますので参考に見てください。

まずは画像の説明をしていきます。
SEO対策済
最新のブロックエディターが採用
ブログアフィリエイトがしやすい
の3行をそれぞれ「見出し」に設定する。
やることはたったこれだけ。
「見出し」とは編集画面の画面左上にある青い四角の中に+が表示されているボタン(ブロック挿入ツール一覧です)の中にあります。
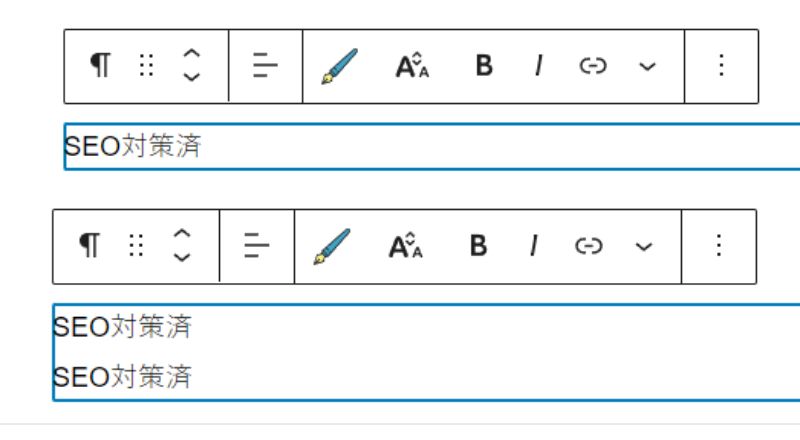
装飾をせずに文字を打つと

1行ずつブロック単位で区切ってあります。
ワードプレスではブロック単位にすることで作業をまとめて操作できることが特徴です。
ブロック単位にするには文字の終わりにエンターキー(enter↵)を押すとブロック単位になります。
ブロック単位の中で改行したい場合はシフトキー(shift⇧)+エンターキー(enter↵)でできます。
ブロック単位をもう少し詳しく説明しますと

画像上段は
SEO対策済と入力しエンターキー(enter↵)を押したもの
下段はSEO対策済と入力しシフトキー(shift⇧)+エンターキー(enter↵)でブロック内改行
SEO対策済と入力しエンターキー(enter↵)でブロック終了
ということがブロック単位の入力の仕方です。
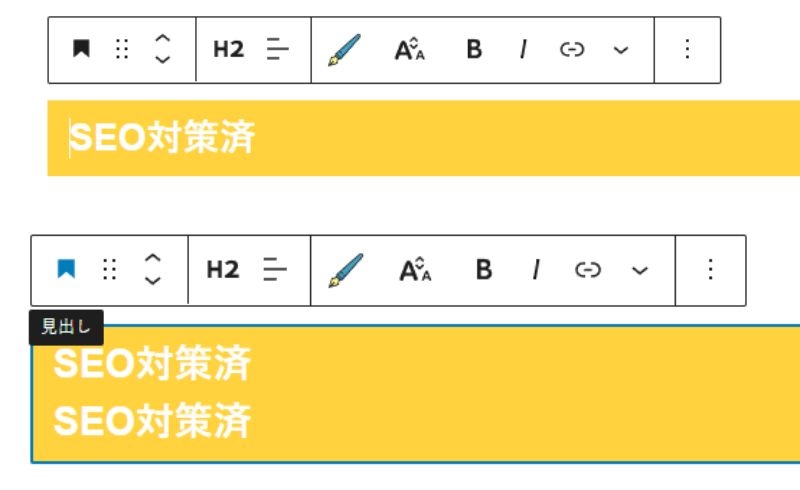
そして次に「見出し」設定をします。

『SEO対策済』の6文字の中のどこでもよいのでカーソルを合わせ、画像内の横一列に並んだアイコン群の左端にある旗のマーク(これが見出しボタン)を押すと、一つのブロック単位『SEO対策済』が「見出し」としての装飾が施されました。
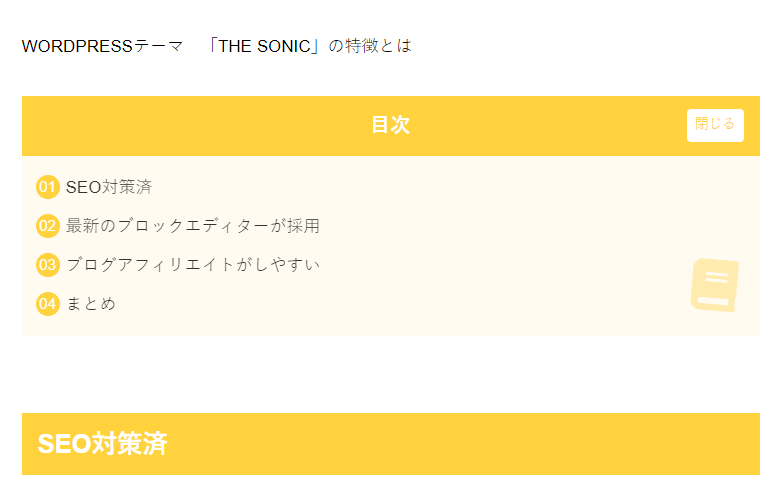
この要領で「見出し」を装飾していくと、以下のように「目次」が出来上がります。
ー例ー
WORDPRESSテーマ 「THE SONIC」の特徴とは
SEO対策済
最初から設定されているので楽
最新のブロックエディターが採用
感覚的に作業がこなせる
ブログアフィリエイトがしやすい
収益化しやすい
ーここまでー
ー例ー
WORDPRESSテーマ 「THE SONIC」の特徴とは
目次
SEO対策済
最初から設定されているので楽
最新のブロックエディターが採用
感覚的に作業がこなせる
ブログアフィリエイトがしやすい
収益化しやすい
ーここまでー
わかりましたか?
え~、自分が同じように打ち込んでも表示されないのはなぜ?
とお思いでしょう。注意点が3つあります。
1つ目は、編集中(編集画面で入力中)には表示されません。記事として公開されると表示されます。(画面右上にあるプレビューでも見れます)
2つ目は、画面右上の「設定(歯車マーク・ギア)」>「目次」>「目次設定」>「目次非表示」の□にチェックを入れない。
3つ目は、見出しを最低3つ作ってください。
この3つを注意していれば、公開時に目次が自動表示されます。
まとめ
ここでは、見出しをいくつか作ると自動で目次が完成し、記事の内容に入る少し上の部分に表示してくれる。を超初心者の方にもわかるように説明しましたが、いかがだったでしょうか。
まだわかりづらい点がある方は、下のコメント欄より気軽にご連絡ください。具体的にどの部分がわかりづらいかを載せていただけますとよりお答えしやすくなります。