【画像解説】超初心者のためのスタートはここから☆WordPressテーマ「THE SONIC」の管理画面の使い方の続きです。↓↓↓前ページ
ここでは
- サイトの基本情報を入力する
- サイトのデザインを設定する
- WordPress設定を修正する
- 高速化設定をする
をしていきます。
目次
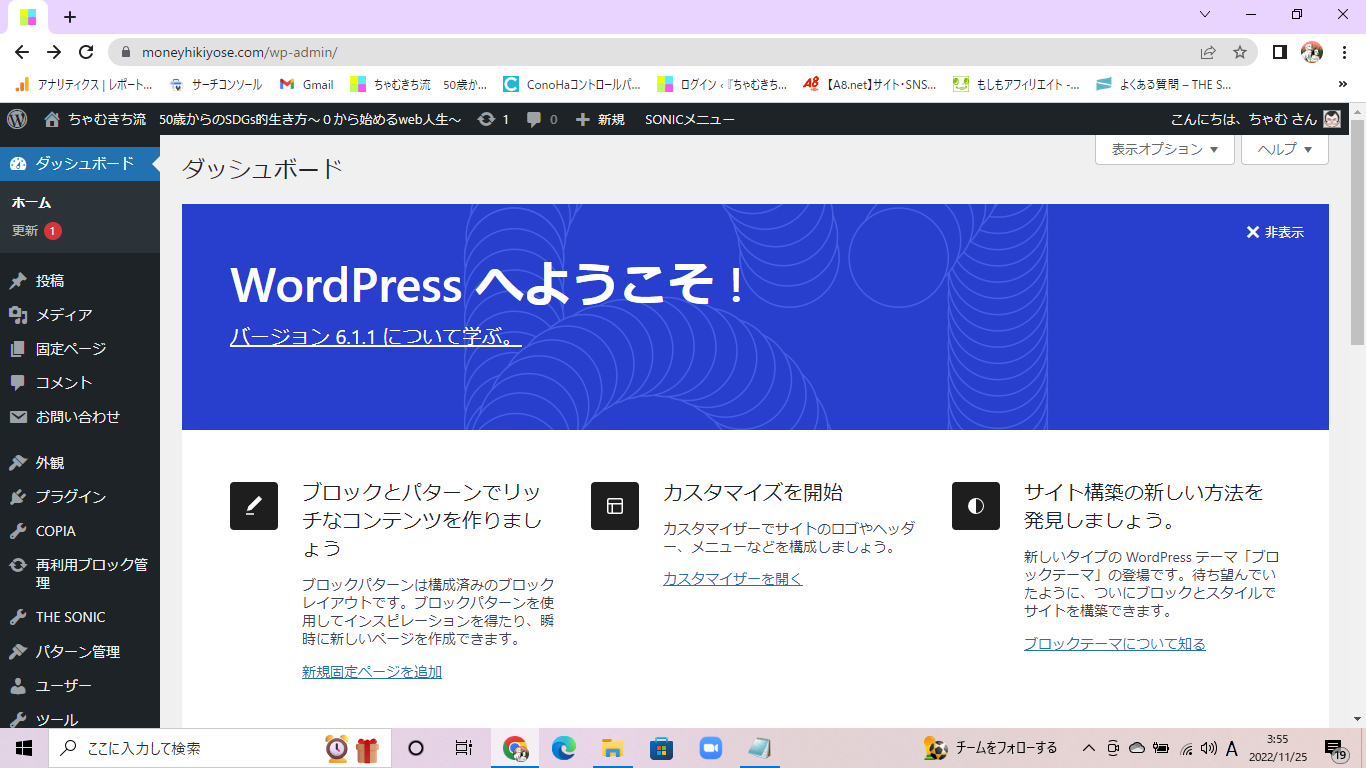
サイトの基本情報を入力する
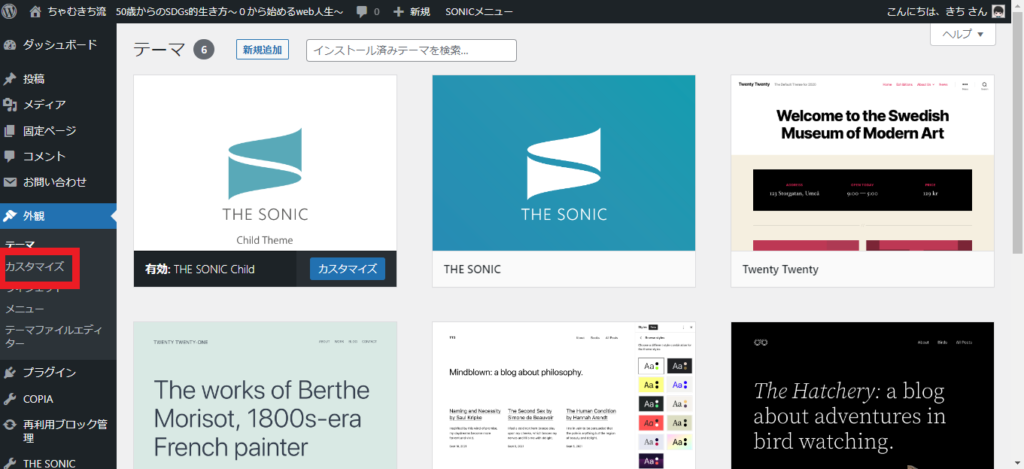
「WordPress管理画面」>「外観」>「カスタマイズ」>「サイトの基本設定」

サイトの基本情報は、サイトタイトル・ロゴやアクセス計測タグなどがあります。カスタマイズから設定します。
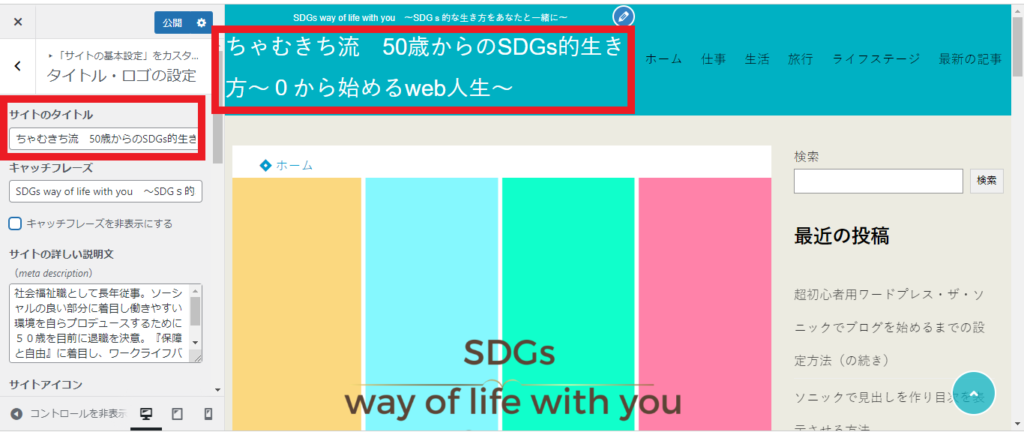
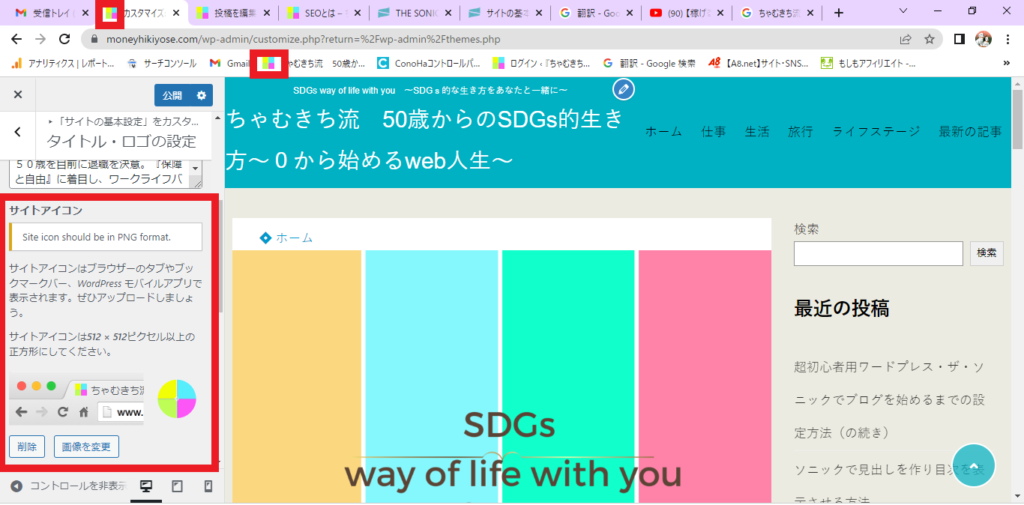
「サイトの基本設定」>「タイトル・ロゴの設定」をクリックすると、「サイトのタイトル」「キャッチフレーズ」「サイトの詳しい説明文」「サイトアイコン」「ロゴ画像」「copyrightのテキスト」の設定ができます。

サイトのタイトルは、検索エンジンに反映されるあなたのサイトの名称です。
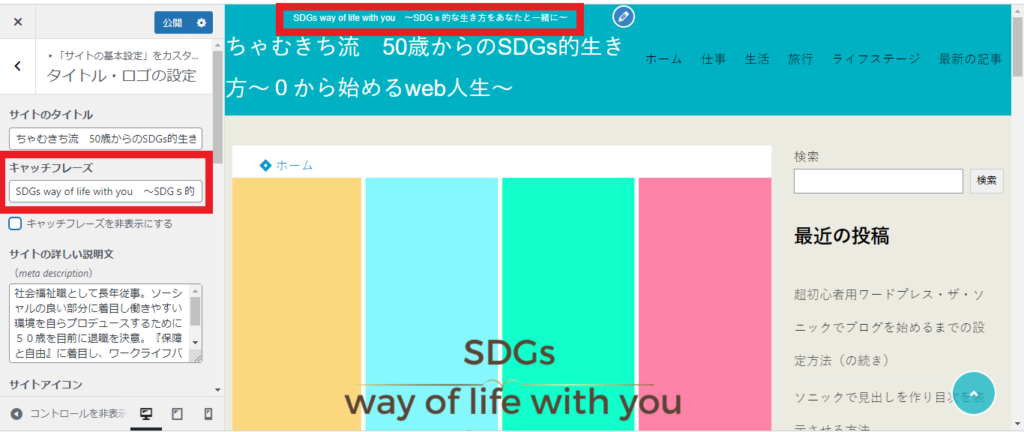
「サイトのタイトル」を入力すると画面左上(ヘッダーという)にタイトルが表示されます。

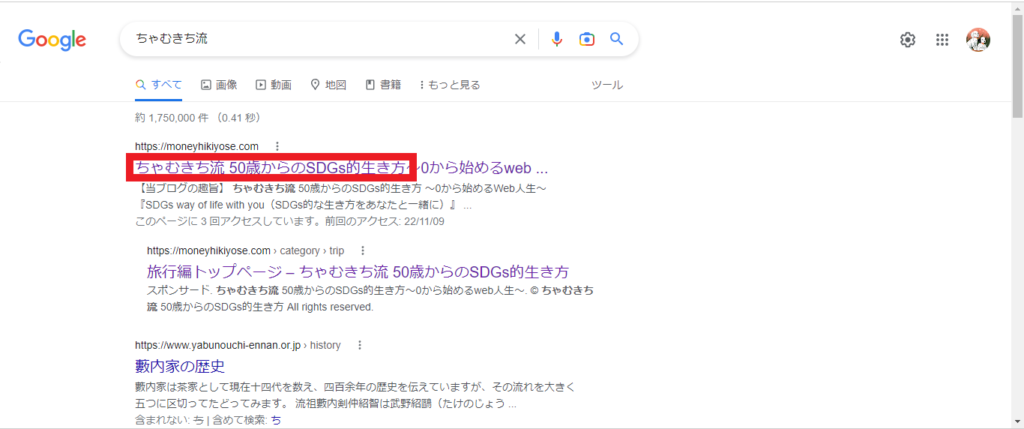
Google などの検索エンジンのタイトル部分にそのまま同じ文字が表示されます。

キャッチフレーズは、トップページの検索結果の右側に表示される「サイトを完結に説明するフレーズ」です。
「キャッチフレーズ」に入力するとタイトルの上の部分に表示します。もう一か所、サイトの一番下(フッターという)ロゴ下に表示されます。
「キャッチフレーズを表示する」のチェックを外すと非表示にできます。

Google などの検索エンジンのキャッチフレーズ表示場所(タイトルの右側・赤枠の部分)にそのまま同じ文字が表示されます。
ですが、今回はタイトルが長いため実際には表示されていません。

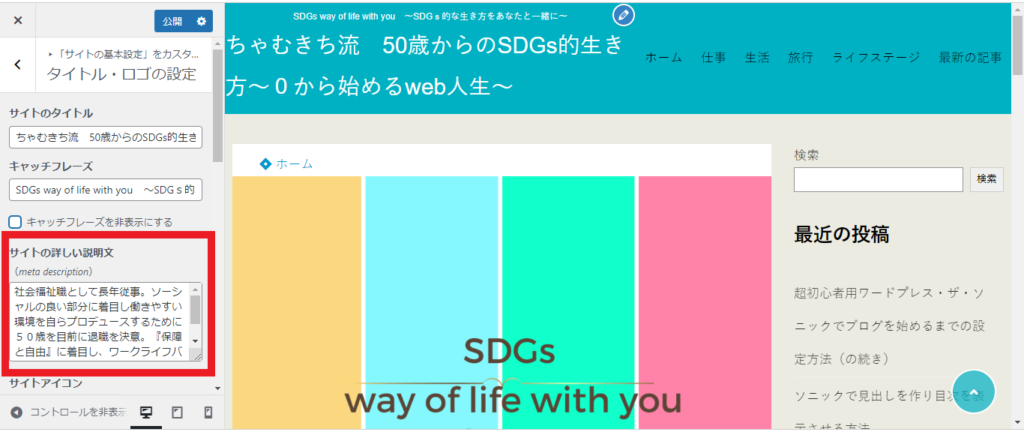
「サイトの詳しい説明文」に入力すると、下の画像の位置に表示されます。
あなたのサイトがどのようなコンテンツを紹介しているのか、100字程度で簡潔に書きましょう。

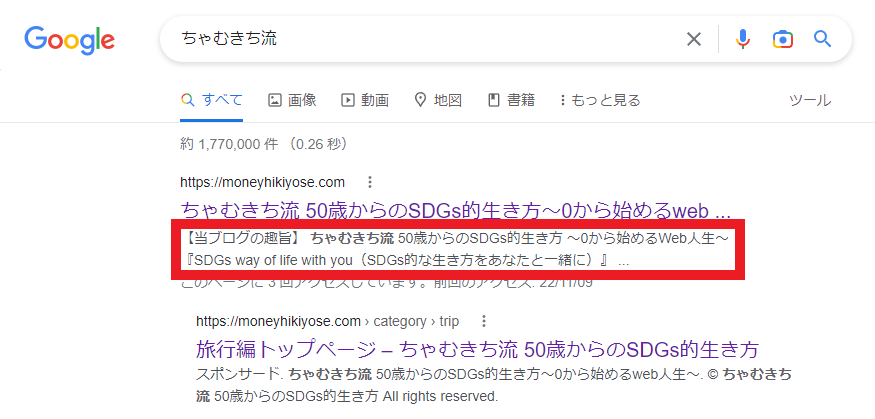
Google などの検索エンジンのタイトルの下の説明文欄に表示されます。
ちなみにこの部分をメタディスクリプション(meta description)といいます。
「検索順位を上げる効果はないため、記事内容をわかりやすく伝えることを重視しよう!」というスペースです。

「サイトアイコン」は赤枠のところ、ブラウザーのタブやブックマークバー、WordPress モバイルアプリで表示されます。
サイトアイコンの変更前はワードプレスのロゴマーク が使用されています。サイトアイコンは512 × 512ピクセル以上の正方形で作成するとよいです。
サイトアイコンはエクセル(EXCEL)で作ることができます。無料アイコン作成サイトもあります。

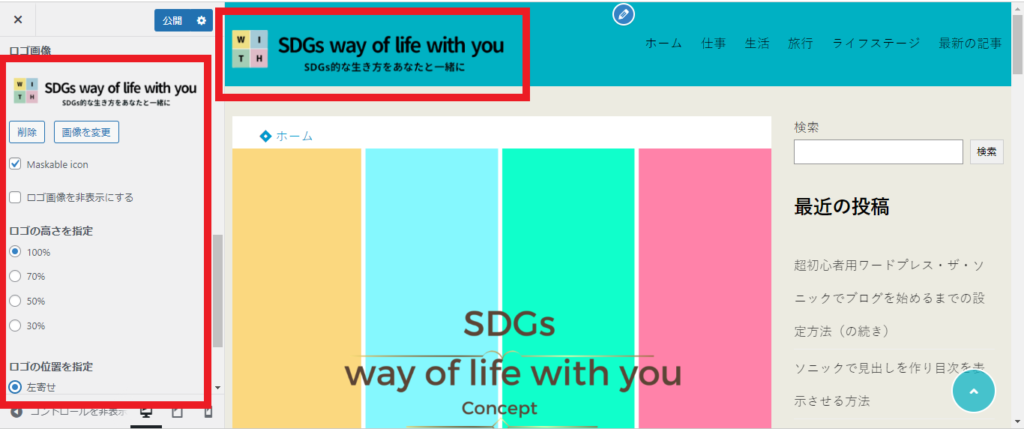
ロゴ画像は、サイトタイトルの代わりにヘッダーに表示されるサイトの顔です。
これはロゴと文字2行を組み合わせて作成した横長の画像です。文字ではありません。
ロゴサイズは縦幅 67px以上の透過画像にしましょう。
透過画像とは、今回の場合では文字とロゴで一枚の画像を作り、文字とロゴを残して背景部分はサイトのメインカラー水色を透かして表示するという画像のことです。
画像は無料画像作成ソフト「Canva」(キャンバ)で作成しました。使用したサイズは1584×396px(Linked In Banner)というサイズです。
バナー(画像)をクリックしますと、公式サイトへ移動します。
Canva/Canva proの使い方は別の記事で紹介します。
今回の透過画像は無料透過画像処理サイトpicwishを使用しました。

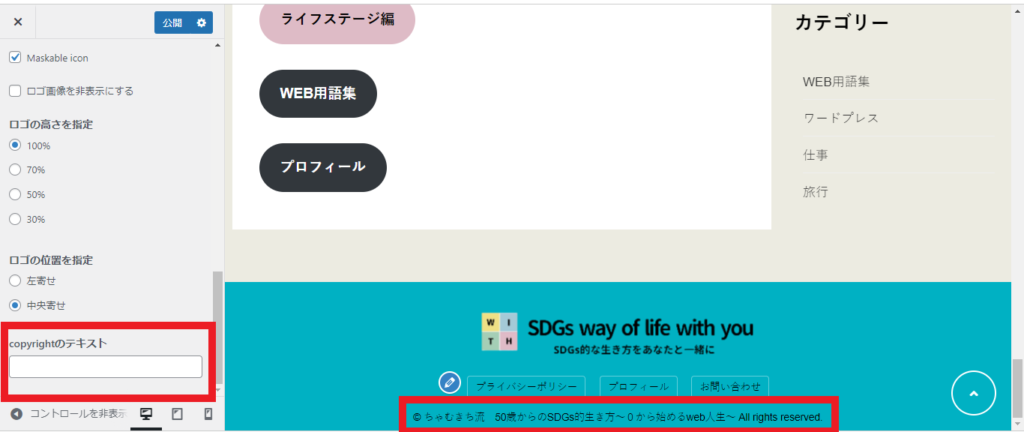
「copyrightのテキスト」
サイトの一番下の部分(フッターという)に表示される著作権マークです。
必ず入力する必要はありませんが、無断コピー・無断転載を防止して著作権保持者を明確にするためにも入力しましょう。
入力しなければ自動でタイトルを表示してくれます。
ここまでマニュアルに沿って進めてきました。
この先本家ソニックのマニュアル通りに進んでいくには、超初心者の方には難しい迷子ポイントに突入するのでこのページを進むことをおススメします。
困ったときに本家ソニックマニュアルで検索するという活用法でよいと思います。
サイトのデザインを設定する
サイトのデザインを設定することは、超初心者の方には変更する必要のないよう設計されています。
長くソニックを使用しているとデザインをもっとかわいいものに変えたいなとかスタイリッシュなデザインにしたいとか希望がふつふつと湧き上がってきます。その時にデザインを変更すればよいので今回はそのままで変更せず進みます。
ただし、ソニックを使用していると「画像を挿入することでかわいくしたり、スタイリッシュになるよう設計しているよ」と開発者の方からのメッセージを感じます。つまり、難しいパソコン用言語を使用しなくても画像を挿入することで個々の創意工夫で個性を光らせてくださいね。ということですね。このあたりが初心者の方向けのテーマである理由の一つかもしれませんね。
サイトのデザインの変更に関しては、別の記事で紹介します。
WordPress設定を修正する
やっておくべきWordPressの初期設定
- ユーザー情報の入力
- メディアサイズの設定
- パーマリンクの設定
ユーザー情報の入力
ここでユーザー情報を入力すると記事を書いた上部または下部に表示される「この記事を書いた人」に載ります。

これがページの下部に表示された「記事を書いた人」です。

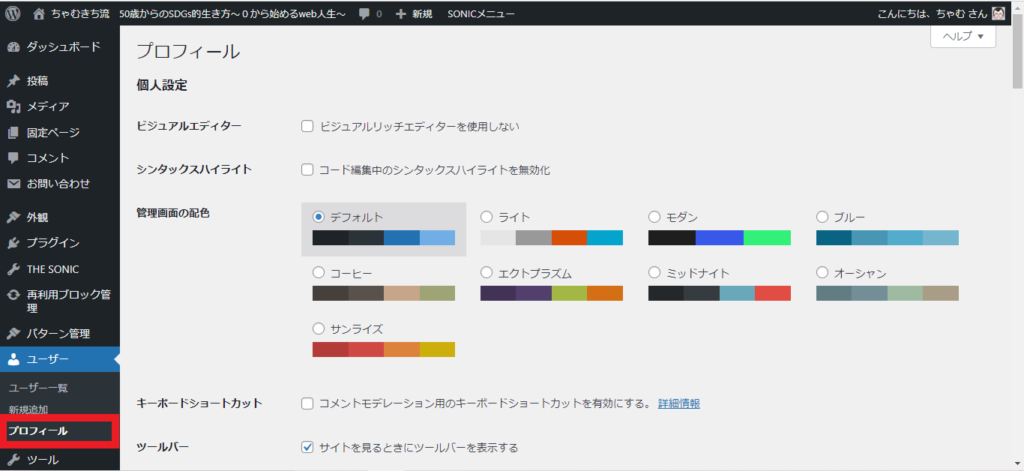
「管理画面」>下のほう「ユーザー」>「プロフィール」

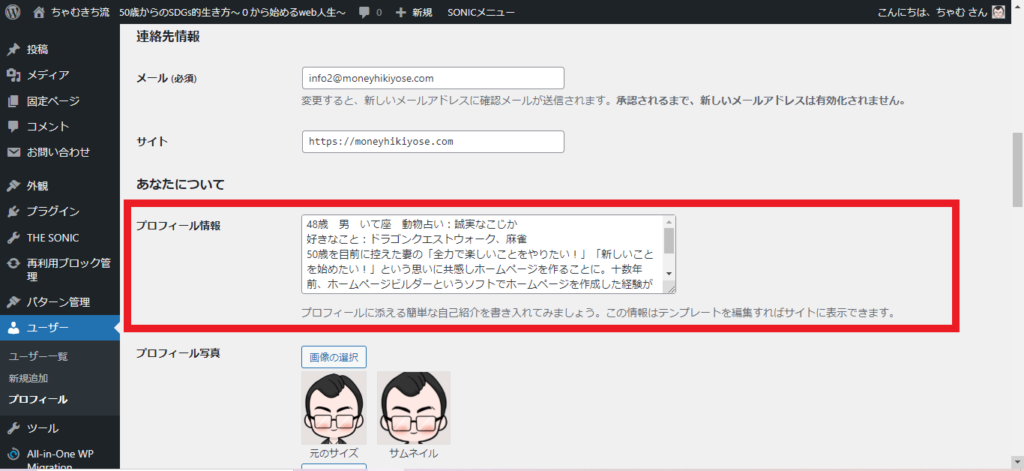
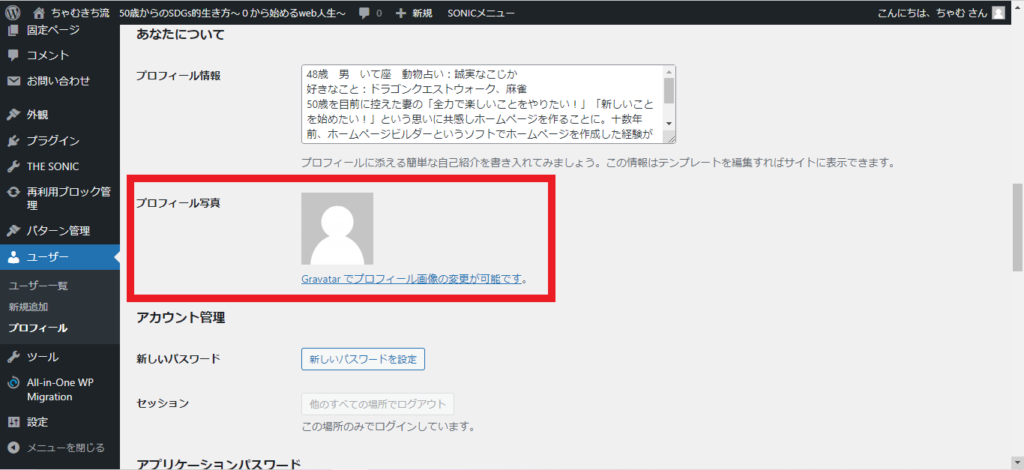
画面中央辺り「プロフィール情報」を入力
ちなみに「プロフィール画像」は初期設定の段階ではGravatar(グラバター)というWordPress.com が提供している無料サービスが使用可能ですが、自分が希望する画像は使用できません。気に入った画像を使用するためには「ProfilePress」というプラグインが必要です。後ほど「ProfilePress」の設定方法を説明をします。

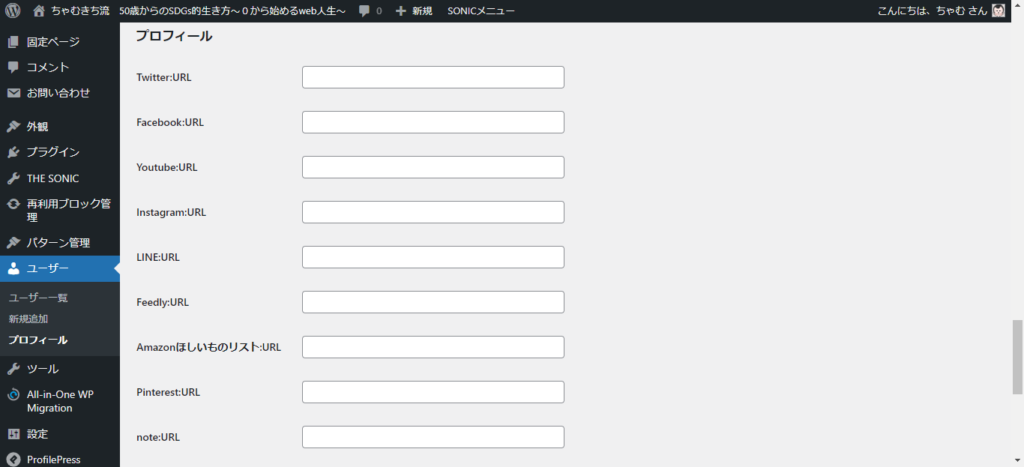
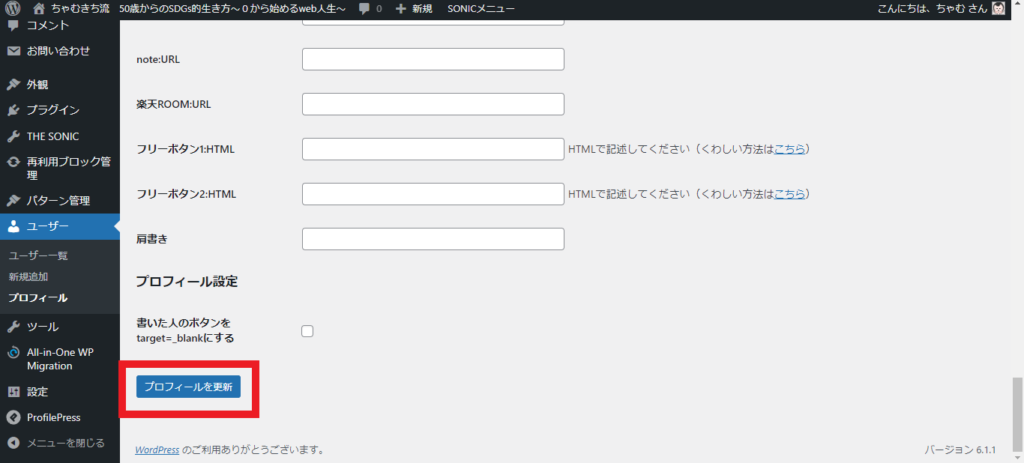
「この記事を書いた人」の欄にお持ちのSNSのURLを表示できます。

入力を済みましたら「プロフィールを更新」のボタンを押して完了です。
ここからは「プロフィール画像」を初期設定のGravatar(グラバター)ではなく、「ProfilePress」のプラグインの説明をしますので、画像の変更をしない方は次の項目「メディアサイズの設定」までをクリックするかスクロールして飛ばしてください。
「ProfilePress」の設定方法

「プロフィール画像」は初期設定の段階ではGravatar(グラバター)というWordPress.com が提供している無料サービスが使用可能ですが、気に入った画像は使用できません。

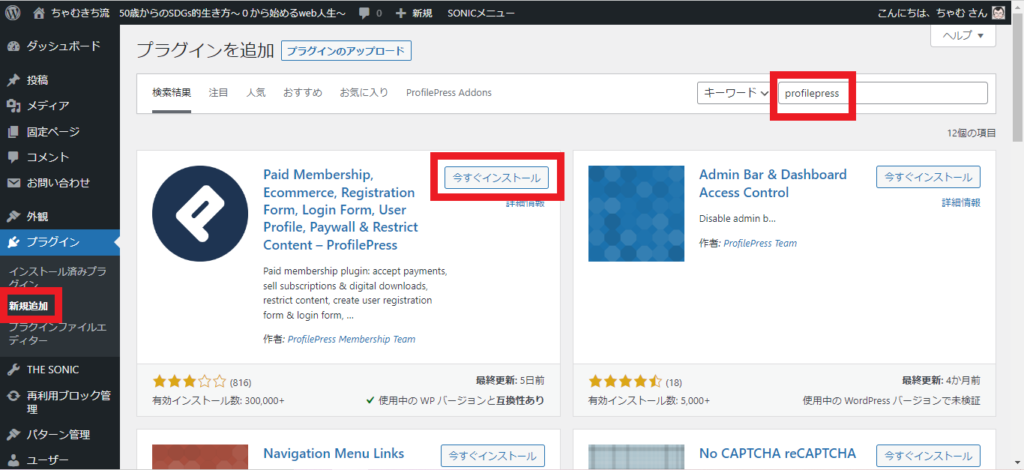
「管理画面」>「プラグイン」>「新規追加」
画面右上「キーワード入力窓」に「ProfilePress」と入力します。
「Paid Membership, User Registration, User Profile & Restrict Content Plugin-ProfilePress」の「今すぐインストール」をクリックして「有効化」します。

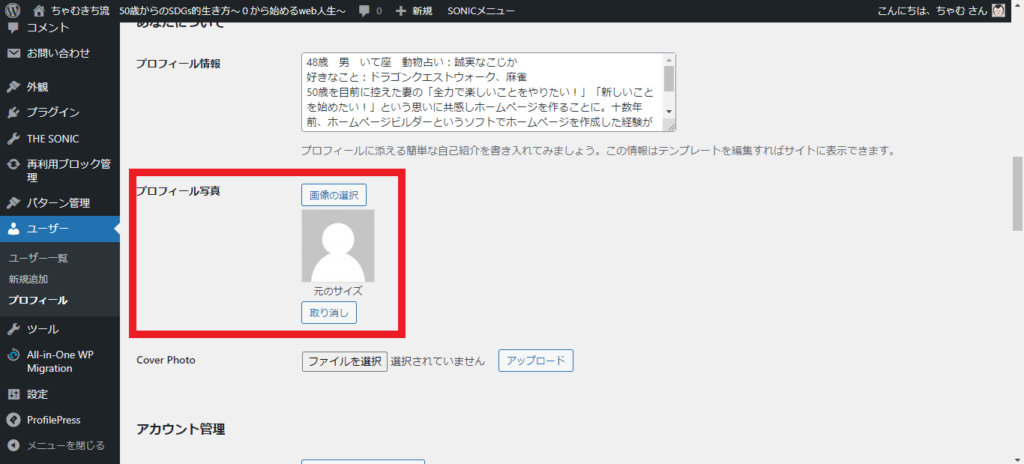
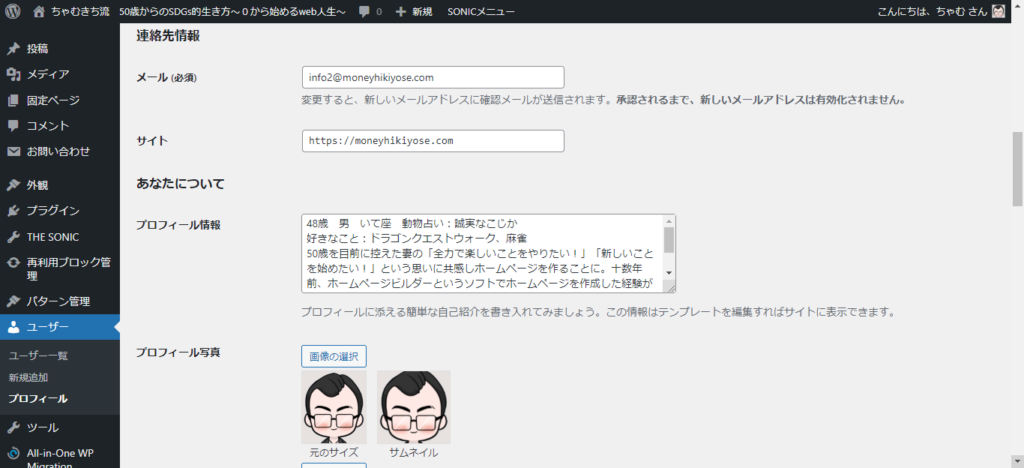
「画像の選択」で希望の画像を挿入してください。

このようになります。画面をスクロールして「プロフィールの更新」を押して完了です。
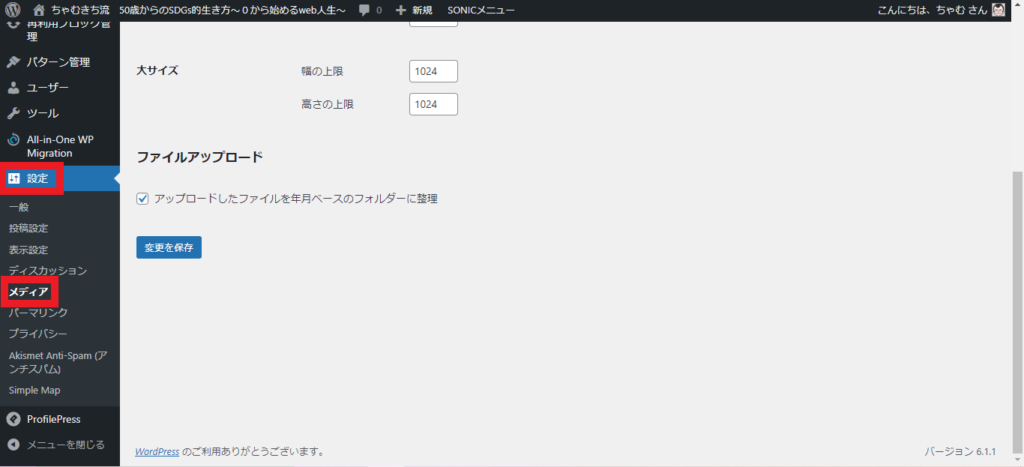
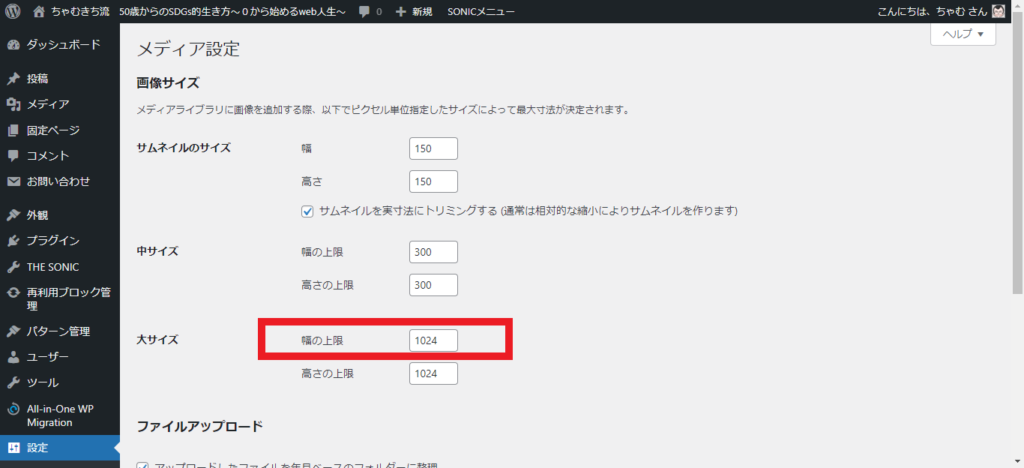
メディアサイズの設定

画像サイズの最大サイズを設定します。
「管理画面」>下のほう「設定」>「メディア」

デフォルト(初期設定)では「1024」のサイズになっています。
THE SONICでは、大サイズの幅の上限を「740」pxに変更してください。
とマニュアルの別ページに指示があります。見落としがちなので、変更しましょう。

「740」と入力しましたら、「変更を保存」ボタンを押しましょう。
パーマリンクの設定
パーマリンクを変更します。
パーマリンクとは?
パーマリンクとは、サイトやブログの記事(各ページ)に割り当てられたURLのことです。
初期設定のパーマリンクは「日付(投稿日)と記事タイトル(投稿名)」になっており最適化されていません。例えば、「初めての記事」というタイトルで記事を作ります。パーマリンクの初期設定を変更していない場合、このように自動でタイトルを表示されたURLとなります。
‘https://moneyhikiyose.com/2022/11/30/初めての記事/’
moneyhikiyose.com =ドメイン
2022/11/30/初めての記事 =パーマリンク
見た目も悪くないですが、最適化するために初期設定として変更します。
URLは何度も変更するものではありません。1文字でも違うと別のページと認識され表示されません。一度作成したら変更しないものだと覚えておいてください。

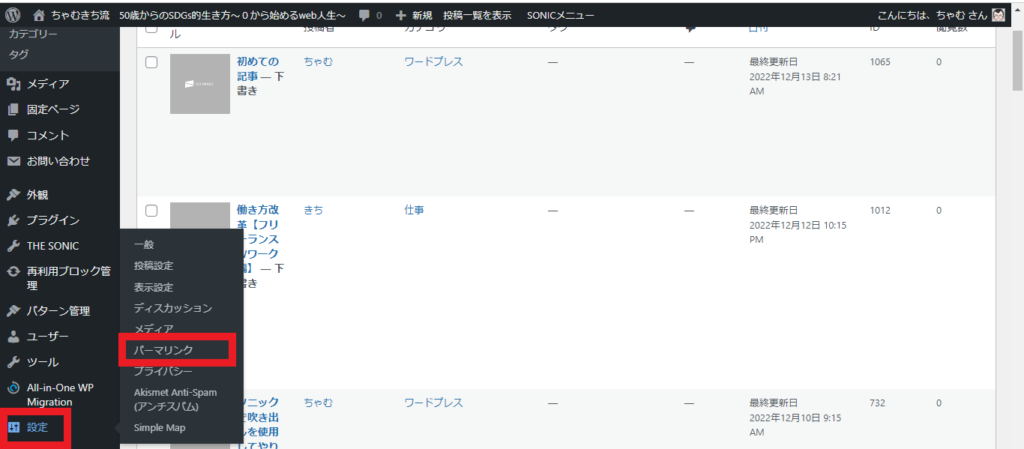
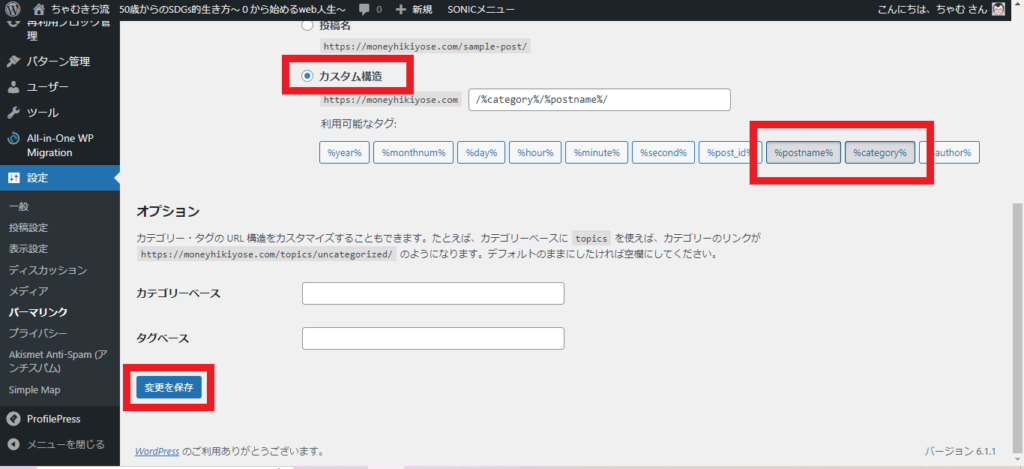
管理画面のサイドバーの下のほう「設定」>「パーマリンク」をクリック

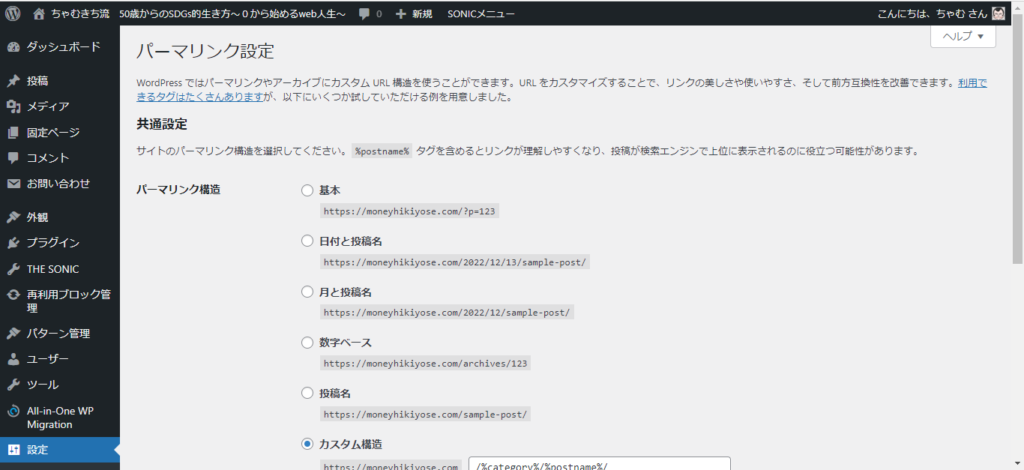
初期設定のパーマリンクは「日付(投稿日)と記事タイトル(投稿名)」になっており最適化されていません。ここでいろいろ選択できますが、おススメは下の「カスタム構造」です。

ここで「%category%」ボタンと「%postname%」を順に押すと
‘https://moneyhikiyose.com//%category%/%postname%/’といつでもこの並びで表示されるようになります。
%category% =カテゴリー(記事を書き始めてからカテゴリーを作成することになるので今ここでで設定します。)
%postname% =記事のタイトル
パーマリンクに関する初期設定は以上ですが、今後、記事にする際も必要ですのでここで補足説明をします。
‘https://moneyhikiyose.com/初めての記事/’
見た目には悪くないですが、実際にこのURLをコピーして貼り付けると
‘https://moneyhikiyose.com/%e5%88%9d%e3%82%81%e3%81%a6%e3%81%ae%e8%a8%98%e4%ba%8b/’
と日本語の部分が「%e5%・・・」のように見た目にも美しくない、そしてGoogleなどの検索エンジンにも優しくない文字の羅列となります。
なので見た目にも美しく、検索エンジンにも優しいURLにするために、パーマリンクを変更します。
しかし、実際にはパーマリンクを設定することによる直接的なSEO(検索エンジン最適化)への良い影響はないようです。
Google公式ではパーマリンク設定する際は以下の2点が推奨されています。
- 可能な場合はIDではなく意味のある単語を使用する
- 論理的かつ人間が理解できる
つまり、Google側の見解は、ユーザー側に意味がわかりやすいパーマリンク設定にしましょうということです。
ユーザー側にわかりやすいパーマリンクを設定することは、ユーザービリティ(使いやすさ)の向上に繋がります。その結果、間接的にSEOに良い影響も与えられるので、パーマリンクを適切に設定することをおススメします。
パーマリンクを設定する際は以下の3点を心がけましょう。
- ユーザーが理解できる構造にする
- 英単語にする(ローマ字でもよい)
- シンプルかつ短く設定する
ですので、今回の場合は
‘https://moneyhikiyose.com/first-article/’
‘https://moneyhikiyose.com/hajimetenokiji/’
このように自由に設定できますので読んで理解できる文字にしましょう。
記事を書く際にもまた触れていきます。
高速化設定をする
高速化する理由
Googleの調査では、Webページが表示されるまでに3秒かかると、53%の方がそのWebページを見ることなく、別のWebに移ってしまうそうです(これを離脱と言います)。Webページの表示に時間がかかると諦めて別のページに移ってしまいます。自分のサイトに長く滞在してもらいたいので、高速化を図ることをソニックの開発者の方々は強く考えたそうです。
ソニックのデザインで充分高速化が図れるようにしてあるとのことです。そしてさらなる高速化として考えられたのが、これから行う設定です。

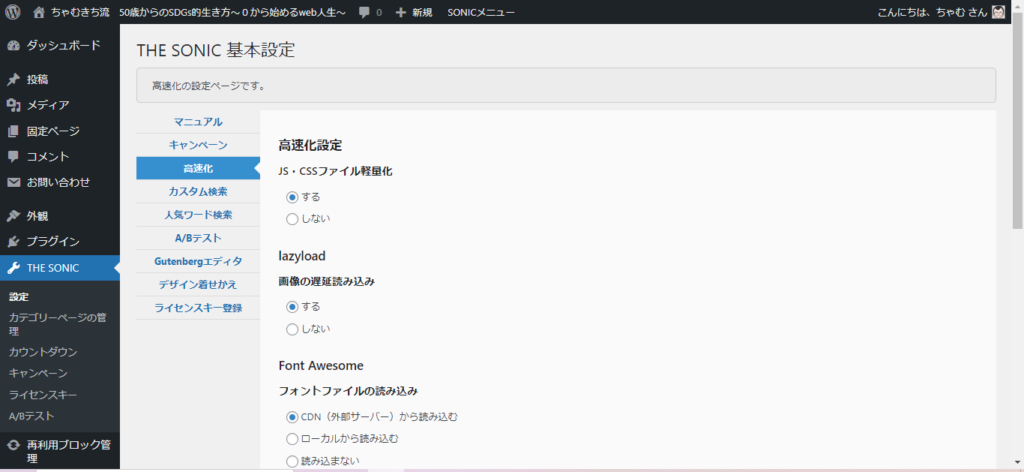
「管理画面」>「THE SONIC」>「高速化」をクリック

インストール時は全ての機能がオフになっています。
JS・CSSファイル軽量化
ファーストビュー(ページの最初に表示される画像)の表示速度に影響を与える設定です。
リソース(HTML、CSS、JavaScript 3つともパソコンを動かす言語名)の圧縮は、Googleが示す高速化ルールで推奨されています。
つまり、グーグルの高速化ルールとは、軽量化して素早くサイトを表示することを目指してください。それに対して、ソニックの開発者たちが導き出した設定です。
「する」を選択
lazyload
画像の遅延読み込み
ファーストビューの表示速度に影響を与える設定です。
コンテンツ内の画像を一度に読みこまず、必要に応じて画像を読み込みます。不要な画像の読み込みを後回しにすることで、画像以外のファイル読み込みを優先させ表示速度を上昇させます。
「する」を選択
Font Awesome
フォントファイルの読み込み
Font Awesomeとは
このようなアイコンフォントをWebサイトに簡単に表示させることができるWebサービスです。
提供されているアイコンフォントは商用利用可能となっていますので、Webサイトやブログに導入できます。
使用したいと思われた場合は、
「CDN(外部サーバー)から読み込む」を選択
CDNとは、Content Delivery Network(コンテンツデリバリーネットワーク)の略でWebコンテンツを効率的に配信できるように工夫されたネットワークのことをいいます。
詳しいFont Awesomeは別の記事で紹介します。
簡単な使い方を説明しますと、
ベルのアイコンを表示させるために<i class="far fa-bell"></i>をFont Awesomeのサイトからコピーして「カスタムHTML」に貼り付けるだけです。
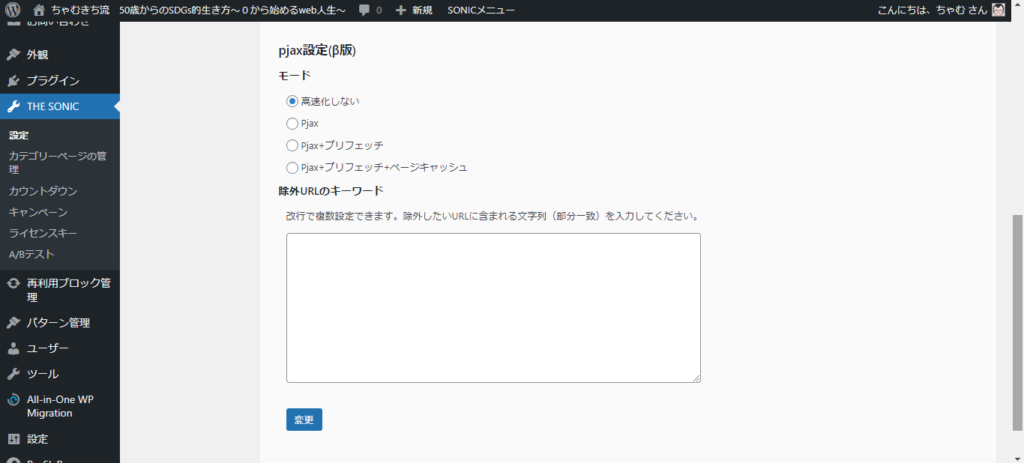
pjax設定(β版)モード

最も高速化されたものは「Pjax+プリフェッチ+ページキャッシュ」ですが、現時点(2022年12月)では将来導入するであろう「Googleアドセンス広告」と干渉して不具合が起こる可能性があるようなので
「高速化しない」を選択
これまでの高速化で充分早く表示されると感じますので、「変更」を押して完了です。
まとめ
- いきなりやってはいけないこと
- 最初に失敗した時の初期化の方法
- 一番初めにやることとは
- ソニックのマニュアルはどこにある?
- テーマの有効化とは
- 親テーマと子テーマの違いとは
- ライセンスキーの入力
- ライセンスIDを入力する
- 子テーマのインストールの方法とは
- 子テーマを有効化する
- 専用プラグインをインストール
- おすすめプラグイン
- 非推奨プラグイン
- 必要のないプラグイン
- サイトの基本情報を入力する
- サイトのデザインを設定する
- WordPress設定を修正する
- 高速化設定をする
ここまでがWordPress THE SONICの記事を書くまでの初期設定でした。
次は記事を書くことを始めます。
引き続き読んでいってください。
↓↓↓前ページ